Promise
本文最后更新于:2021年4月8日 下午
了解Promise
Promise是JS中进行异步编程的新解决方案(旧解决方案是单纯使用回调函数)
为什么要使用Promise
- 指定回调函数的方式更加灵活
旧的:必须在启动异步任务前指定
promise:启动异步任务 => 返回promise对象 => 给promise对象绑定回调函数(甚至可以在异步任务结束后指定多个) - 支持链式调用,可以解决回调地狱
回调地狱:回调函数嵌套调用,外部回调函数异步执行的结果是嵌套的回调执行的条件。
回调地狱的缺点:不便于阅读,不便于异常处理
- 指定回调函数的方式更加灵活
异步编程
- fs 文件操作
1
require('fs').readFile('./index.html', (err, data) => {}) - 数据库操作
- AJAX
1
$.get('/server', (data) => {}) - 定时器
1
setTimeout(() => {}, 2000)
- fs 文件操作
Promise 的状态
实例对象中的一个属性 【PromiseState】- pending 未决定的
- resolved / fullfilled 成功
- rejected 失败
状态改变
- pending 变为 resolved
- pending 变为 rejected
只有这2种,且一个promise对象只能改变一次
成功的结果数据一般称为value,失败的结果数据一般称为reason
Promise 对象的值
实例对象中的另一个属性 【PromiseResult】
保存着对象【成功/失败】的结果- resolve
- reject
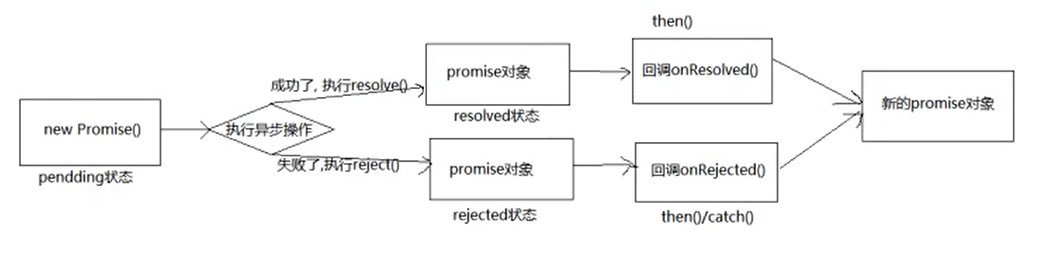
Promise 工作流程

基本使用
setTimeout()
1 | |
fs
1 | |
AJAX
1 | |
fs.readFile()封装
1 | |
1 | |
AJAX GET封装
1 | |
Promise方法
Promise 构造函数
Promise{executor}{}
executor 函数:执行器 {resolve, reject} => {}
resolve 函数:内部定义成功时调用函数 value => {}
reject 函数:内部定义失败时调用函数 reason => {}
说明:executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行
Promise.prototype.then
{onResolved, onRejected} => {}
onResolved 函数:成功的回调函数 (value) => {}
onRejected 函数:失败的回调函数 (reason) => {}
说明:value的成功回调和reason的失败回调返回一个新的promise对象
Promise.prototype.catch
onRejected => {}
onRejected 函数:失败的回调函数 (reason) => {}
说明:then()的语法糖,相当于:then(undefined, onRejected)
1 | |
Promise.resolve
(value) => {}
value:成功的数据或promise对象
说明:返回一个成功/失败的promise对象
1 | |
Promise.reject
(reason) => {}
value:失败的原因
说明:返回一个失败的promise对象
1 | |
Promise.all
(promises) => {}
promises:包括n个promise的数组
说明:返回一个新的promise,只有所有的promise都成功才成功,只要有一个失败了就直接失败
1 | |
Promise.race
(promises) => {}
promises:包括n个promise的数组
说明:返回一个新的promise,第一个完成的promise的结果状态就是最终的结果状态,不管结果本身是成功状态还是失败状态。
1 | |
几个问题
如何改变promise的状态?
- resolve(value) pending => resolved
- reject(reason) pending => rejected
- 抛出异常 pending => rejected
1
2
3
4
5
6let p = new Promise((resolve, reject) => {
// resolve('OK')
// reject('Error')
throw '出问题了'
})
console.log(p)
一个promise指定多个成功/失败回调函数,都会调用吗?
当promise改变为对应状态时都会调用1
2
3
4
5
6
7
8
9
10
11
12let p = new Promise((resolve, reject) => {
resolve('OK')
})
// 指定回调 1
p.then(value => {
console.log(value)
})
// 指定回调 2
p.then(value => {
alert(value)
})改变 promise 状态和指定回调函数谁先谁后?
(1) 都有可能, 正常情况下是先指定回调再改变状态【异步任务】, 但也可以先改状态再指定回调
(2) 如何先改状态再指定回调?
① 在执行器中直接调用 resolve()/reject()【同步任务】
② 延迟更长时间才调用 then()
(3) 什么时候才能得到数据(回调函数什么时候执行)?
① 如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
② 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据promise.then()返回的新 promise 的结果状态由什么决定?
(1) 简单表达: 由 then()指定的回调函数执行的结果决定
(2) 详细表达:
① 如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
② 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
③ 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果promise 如何串连多个操作任务?
(1) promise 的 then()返回一个新的 promise, 可以生成 then()的链式调用
(2) 通过 then 的链式调用串连多个同步/异步任务1
2
3
4
5
6
7
8
9
10
11
12
13
14
15let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK')
}, 1000)
})
p.then(value => {
return new Promise((resolve, reject) => {
resolve("success")
})
}).then(value => {
console.log(value) //success
}).then(value => {
console.log(value) //undefined
})promise 异常传透?
(1) 当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调
(2) 前面任何操作出了异常, 都会传到最后失败的回调中处理1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
// reject('Err');
}, 1000);
});
p.then(value => {
// console.log(111);
throw '失败啦!';
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason); //失败啦!
});中断 promise 链?
当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数。
办法: 在回调函数中返回一个 pending 状态的 promise 对象1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000);
});
p.then(value => {
console.log(111);
//有且仅有一种方式
return new Promise(() => { });
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});
自定义封装
1 | |
async 和 await
async
- 函数的返回值为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
1
2
3
4
5
6
7
8
9
10
11
12
13
14// 和then方法返回结果规则是一样的
async function main() {
// 1. 如果返回值是一个非Promise类型的对象
// return 123
// 2. 如果返回的是一个Promise对象
// return new Promise((resolve, reject) => {
// resolve('OK')
// reject('ERR')
// })
// 3. 抛出异常
throw 'NO'
}
let result = main()
console.log(result)
await
await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
- 如果表达式是 promise 对象, await 返回的是 promise 成功的值
- 如果表达式是其它值, 直接将此值作为 await 的返回值
注意:await 必须写在 async 函数中, 但 async 函数中可以没有 await。
如果 await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理。
1 | |
async与await结合
- 读取文件
1
2
3
4
5
6
7
8
9
10
11
12// 读取 resource 1.html 2.html 3.html 文件内容
// 回调函数的方式
fs.readFile('./resource/1.html', (err, data1) => {
if (err) throw err
fs.readFile('./resource/2.html', (err, data2) => {
if (err) throw err
fs.readFile('./resource/3.html', (err, data3) => {
if (err) throw err
console.log(data1 + data2 + data3)
})
})
})1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19const fs = require('fs')
const util = require('util')
const myReadFile = util.promisify(fs.readFile)
//async 与 await
async function main() {
try {
//读取第一个文件的内容
let data1 = await myReadFile('./resource/1.html')
let data2 = await myReadFile('./resource/2.html')
let data3 = await myReadFile('./resource/3.html')
console.log(data1 + data2 + data3)
} catch (e) {
console.log(e)
}
}
main() - 发送AJAX请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27<body>
<button id="btn">点击获取段子</button>
<script>
function sendAJAX(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest
xhr.responseType = 'json'
xhr.open('GET', url)
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
resolve(xhr.response)
} else {
reject(xhr.status)
}
}
}
})
}
let btn = document.querySelector('#btn')
btn.addEventListener('click', async function () {
let duanzi = await sendAJAX('https://api.apiopen.top/getJoke')
console.log(duanzi)
})
</script>
</body>
run
1 | |
1 | |
1 | |